Зачастую так получается, что нужно применить в фотошопе тот или иной способ
обработки, но бывает так что подзабываются навыки. Приходится гуглить опять
информацию, на что время тратиться. А дай думаю, запишу все, чтобы быстрее
вспоминать.
Здесь я буду складировать полезные лайфхаки фотошопа и периодически дополнять
их.
Содержание
-
Быстрое удаление объекта из кадра
- Осветляем нужные участки
-
Быстрый способ выравнивания по вертикали / горизонтали
- Выравнивание геометрии
- Удаление линий
- Определение стиля текста
- Контролируемое размытие
- Штамп и перспектива
- Горячие клавиши
- Удаляем надписи и водяные знаки
- Как отменить действие
- Предварительная настройки после установки
- Удаление следов пыли
Быстрое удаление объекта из кадра
Бывает так, что ну просто невозможно потратить достаточное количество времени,
на то, чтобы поймать идеальный кадр, в результате мы получаем картинку с
некоторыми объектами, которые бы мы не хотели видеть.
Я выбрал довольно сложный кадр и он обработается не идеально, но зато наглядно
продемонстрирует, какие чудеса может вытворять фотошоп.

|
|
Мы будем удалять машину справа, кадр набит деталями и нужных для
заполнения, удаленной машины, маловато.
|
Многие, наверное, делают все штампом, но согласитесь, что здесь отработать
штампом, нужно еще постараться.

|
|
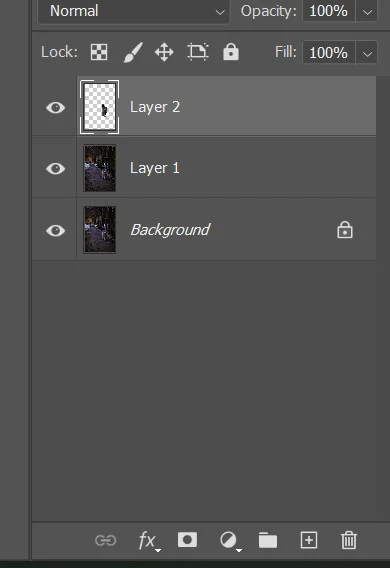
Прежде всего создадим дубликат исходного слоя, вообще это нужно ввести
за привычку, чтобы не переделывать все по сто раз, если ошибетесь
|
Выделяем основной слой и нажимаем комбинацию клавиш Ctrl + J или
щелкайте правой кнопкой мыши и выберите пункт Создать дубликат слоя...
Выберите дубликат слоя и теперь мы будем работать в нем.

|
| Выбираем лассо |

|
|
И обводим машину, которую будем удалять
|

|
|
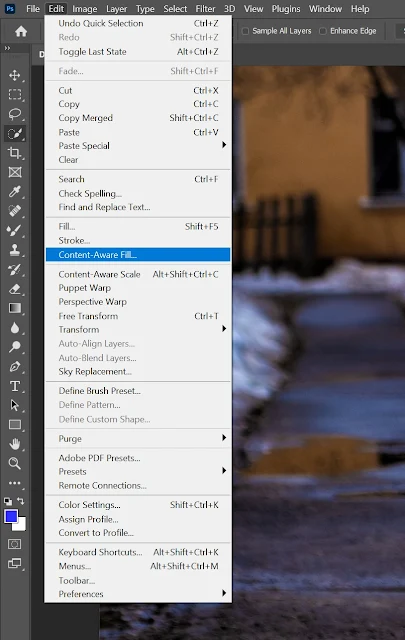
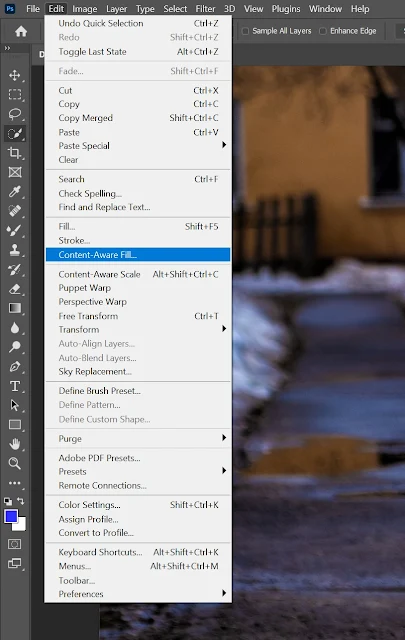
Далее выбираем Заливка с учетом содержимого
|
Пункт находится в
Редактирование -> Заливка с учетом содержимого... или в английской
версии Edit -> Content-Aware Fill...

|
|
У нас появляется интересное окно настроек
|
Появляется две области: слева наш оригинальный снимок, а справа уже
обработанный. Как видите машины уже нет. Photoshop в автоматическом режиме
подобрал области откуда будет выбирать текстуры, для заполнения области за
машиной.
Однако вы можете эти области самостоятельно поправить. Для этого в левом
верхнем углу выберите кисть и самостоятельно добавьте или удалите области. По
умолчанию кисть удаляет выборку, для добавления вам необходимо зажать клавишу
Alt (появится значок +).
На даже в полностью автоматическом режиме фотошоп неплохо справляется. Тут он
конечно не слишком хорошо отработал пешеходную дорожку и карниз окна, но все
это уже можно подправить штампом за несколько минут.

|
|
Если бы мы штампом довели до такого состояния, времени бы ушло просто
море
|
Я вам показал как буквально за считанные секунды и пару кликов удалить объект
из кадра. На более свободных кадрах, где удаляемый объект окружен достаточной
областью, для взятия выборки, автоматика сработает лучше. И это лучше заранее
учитывать, когда будете нажимать на затвор.
Осветляем нужные участки
Есть источник света и объект на который падает свет от источника. Задача
точечно подсветить объект светом от источника, не затрагивая другие участки
изображения.

|
|
Может быть, не слишком удачный кадр, но подойдет для обучения
|
У нас есть источник света и труба, которая чуть осветлена. Мы попробуем, без
повышения яркости всего изображения, усилить освещенность трубы.
Какая тут может возникнуть проблема, если мы работаем с яркостью всего
изображения? Это ночная съемка, недостаток света на матрице, завышенное ISO,
как результат проявление шумов. Конечно, все зависит от фотоаппарата, но
фотошоп на то нам и нужен, чтобы не выделять лишние шумы, а работать так,
чтобы результат радовал глаз.
Создаем новый пустой слой комбинацией клавиш Ctrl + Shift + N или
нажимаем + во вкладке Сои.

|
| Внизу справа |

|
|
Появляется пустой слой
|

|
|
Щелкаем на нем правой кнопкой мыши в выбираем пункт
Параметры наложения (Blending Options)
|

|
|
В появившемся окне убираем галку в пункте
Слой-фигура прозрачности (Transparency Shapes Layer)
|
И нажимаем кнопку Ok.
Далее нам нужно выбрать режим наложения у пустого слоя, для этого нужно нажать
на выпадающий список в котором написано Обычные и выбрать пункт
Осветление основы (Color Dodge).

|
|
Выбор меню наложения (меню обведено синим)
|

|
| Осветление основы |
В этом режиме рассматривается информация цвета в каждом канале и основной
цвет заменяется более ярким для отражения совмещенного цвета в результате
уменьшения контраста между двумя цветами. Смешивание с черным цветом не
приводит к появлению каких-либо изменений
Далее во вкладке слои выбираем наш Фон и пипеткой выберем цвет подсветки.

|
|
Пипетка выглядит вот так
|
И пипеткой тыкнем куда-нибудь в район фонаря.

|
|
В панели инструментов мы увидим наш выбранный цвет
|
Теперь опять идем во вкладку Слои и выбираем наш прозрачный слой. Далее
выбираем инструмент кисть

|
|
Так выглядит значок или нажимаем комбинацию Shift + B
|
Именно кистью мы будем дорисовывать свет на объекте. Далее комбинацией
Alt + Правая кнопка мыши + движение по горизонтали мы можем
отрегулировать размеры кисти, а комбинацией
Alt + правая кнопка мыши + движение по вертикали мы можем
отрегулировать жесткость, мы подбираем нужные параметры кисти.

|
|
Проводим по трубе кистью и видим как свет от лампы стал ярче отражаться
от трубы.
|
Таким же способом можно выровнять свечение объектов если бы загрубили с
ползунком Светлые области. Но это уже другая история. Наверное, пример
не слишком наглядные, но проделав его по инструкции вы удивитесь результату.
Быстрый способ выравнивания по вертикали / горизонтали
Бывает так, что мы делаем фотографию и обнаруживаем, что вертикальный объект у
нас немного завален. Можно грубо, инструментом Рамка, выделить кадр и вручную
поправить. Однако ручная настройка не гарантирует точность.
Есть такой же по простоте способ, который делается буквально в два клика.

|
|
Допустим мы сняли здание с угла, очевидно, что угол здания должен быть
вертикальным
|
Выбираем инструмент Линейка, предварительно рекомендую сделать дубликат
слоя и на нем экспериментировать.

|
|
Так выглядит инструмент Линейка
|

|
|
Проведем линейкой линию, которая должна стать вертикальной
|

|
|
Выбираем
Изображение -> Вращение изображения -> Произвольно...
|

|
|
Появляется окно в котором уже указан угол на который будет повернуто
изображение
|
Нажимаем кнопку Ok и наше изображение повернулось как нужно.

|
|
Наш угол выровнен, все отлично
|
Аналогичным образом можно произвести выравнивание по горизонтали.
Вы, конечно, заметили, что при этом стена здания неестественно задрана и как
это поправить я расскажу в следующем уроке.
Выравнивание геометрии
В следствии дисторсии или обработки фотографии мы можем получить такие
эффекты, как неестественно расходящиеся или сходящиеся здания, опоры и любые
другие предметы.
Это происходит из-за неправильно подобранной оптики, неправильной постановки
кадра исходя из оптики или некачественной оптики.

|
|
Вы видите что здание и опора электропередач как бы стянуты друг к другу
|
Я расскажу как это исправить в два клика и покажу, где это делается.
Безусловно автоматический режим позволяет это сделать быстро, однако можно и
поковыряться вручную.

|
|
Выбираем Фильтр -> Фильтр Camera Raw
|
Появляется вот такой окно. У меня версия Camera Raw 15.0, но если у вас
другая, то меню не слишком отличается, по примеру вы легко сориентируетесь.

|
|
Справа обширное меню настроек
|

|
|
Выбираем меню Геометрия и нажимаем кнопку А - Авто
|

|
|
И мы видим чудесное преобразование
|
Инструмент просто отличный, однако он не панацея и бывает чудит. Он немного
обрежет фотографию, но это не смертельно, ведь на старый вариант вы уже не
захотите смотреть.
Удаление линий
Бывает так, что на вашей фотографии есть множество небольших объектов, который
сильно портят кадр. В городах это зачастую провода, опоры (столбы), птицы или
еще что. Мы рассмотрим пример, как удалить провода на фоне обширного
мозаичного полотна. К сожалению, сфотографировать данную мозаику и не
захватить уйму проводов, не получится, и их такое количество, что они портят
впечатление.
Этот урок, как
частный случай удаления объекта, что ранее уже был, но с некоторыми
особенностями.

|
|
Перед нами фотография мозаики и множество проводов, что ее пересекают
|

|
|
Выбираем инструмент Кисть
|

|
|
Создаем новый слой, нажав кнопку с плюсиком
|

|
|
У нового слоя выставим непрозрачность на 60%, это чтобы наши действия
кистью были полупрозрачны
|

|
|
Далее нужно выбрать цвет кисти такой, чтобы он выделял на фоне, я выбрал
красный
|
Далее комбинацией клавиш:
-
зажатая Alt + движение мышки по горизонтали выберите размер кисти
такой, чтобы зарисовать одним движением провод
-
зажатая Alt + движение мышки по вертикали выберите жесткий тип кисти

|
|
Начинаем закрашивать провода по новому слою
|

|
|
После того как закрасили, правой кнопкой мыши щелкаем по новому слою и
выбираем пункт Выделить пикселы
|

|
|
После этого выключим новы слой и переключимся на основной
|
Т.е. все, что мы ранее делали, это занимались выделением проводов.

|
|
В меню Редактирование выбираем пункт Выполнить заливку...
|
В списке Содержание выбираем С учетом содержимого, ставим галку
Цветовая адаптация и нажимаем кнопку Ok.

|
|
Выполнено не идеально, но можно чуть подправить штампом, однако
согласитесь это быстро
|

|
|
В моем случае, даже штампом необязательно работать, масштаб слишком
большой, чтобы эти огрехи как-то сказались (редактирование еще не
закончилось, поэтому провода еще остались)
|
Определение стиля текста
Порой требуется дополнить какую-то надпись, естественно, это нужно делать тем
же шрифтом, что и основная надпись. Метод простой и не слишком эффекивный,
однако иногда пригождается.

|
| Есть некая надпись |

|
| Выделяем ее |

|
|
Выбираем пункт Type -> Match Font...
|

|
|
Через пару секунд Photoshop подберет подходящий шрифт
|
Пример я привел простой, зачастую надписи конечно окружены контекстом
предметов и Photoshop сложно подобрать шрифт. Поэтому лучше распознавание
делать на отдельном слое в вырезанной фразой.
Контролируемое размытие
Иногда бывает ошибся с выбором диафрагмы или вообще снимал на камеру мобильного
телефона, но фон надо размыть немного.
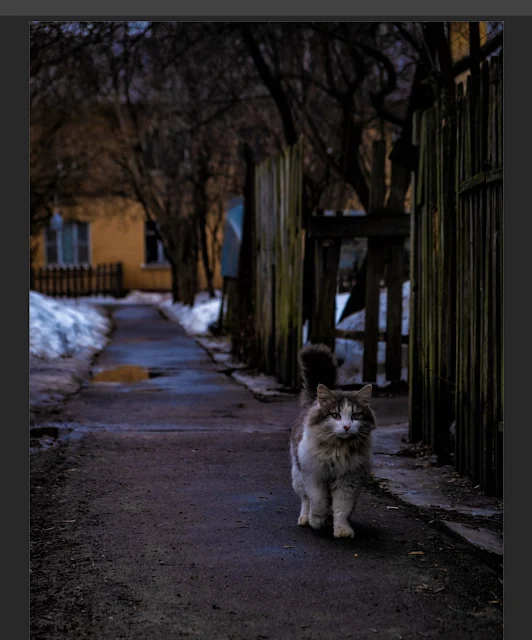
 |
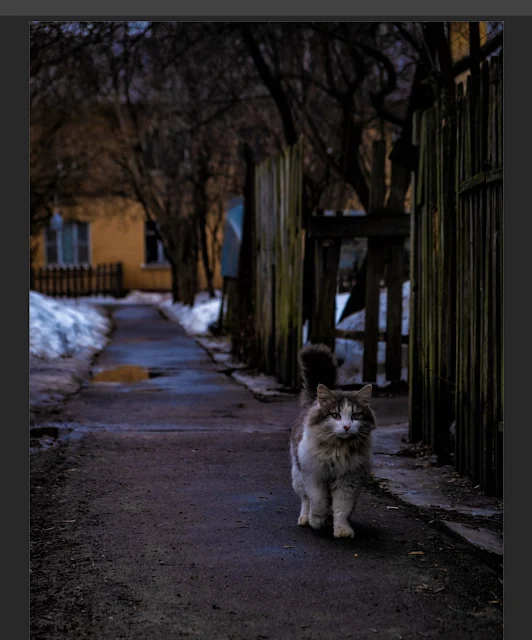
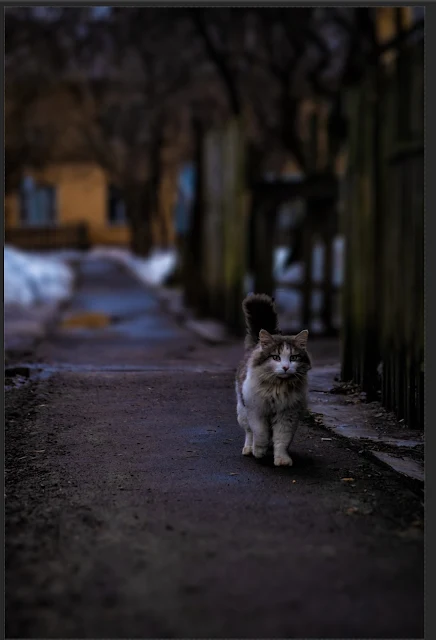
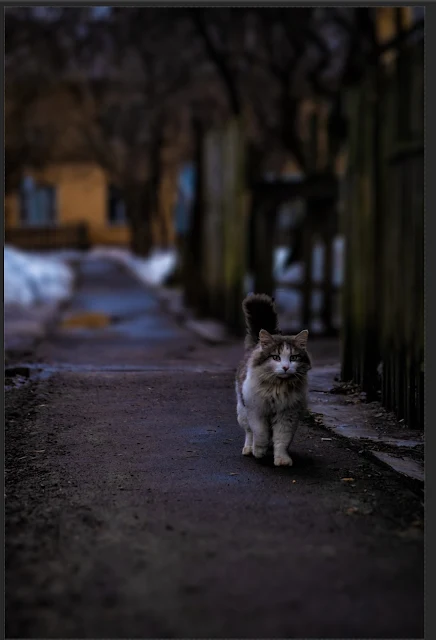
| Размоем для примера задний фон за котиком |
 |
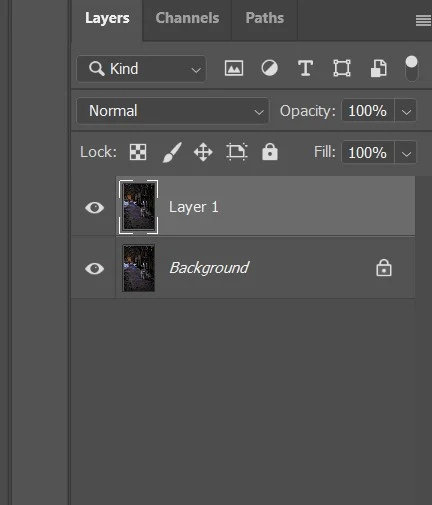
| Обязательно создадим копию рабочего слоя с помощью
комбинации Ctrl + J |
Всегда так делайте, если что-то пошло не так, всегда можно откатиться к оригинальному
снимку.
 |
| Выделяем котика |

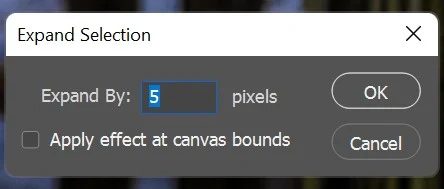
|
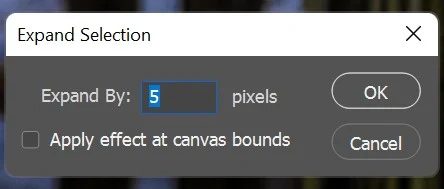
| Немного расширим зону выделения Select - > Modify
-> Expand... |
 |
| Я обычно ставлю 5 пикселей |
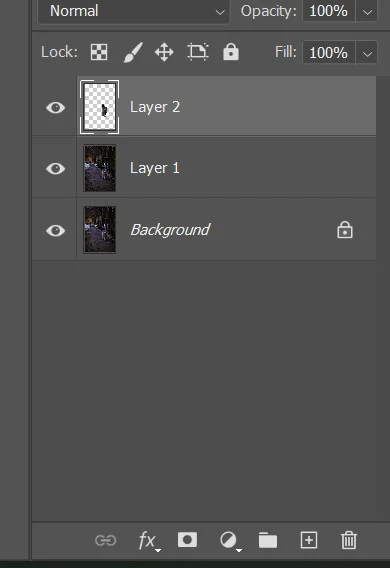
Далее выделенного кота копируем и вставляем в пустой слой. Мы это сделали для того,
чтобы сохранить изображение кота, при манипуляциях на фоне. Кот у нас должен быть в фокусе.
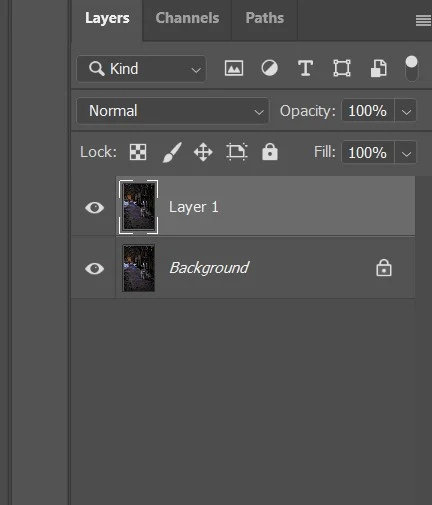
 |
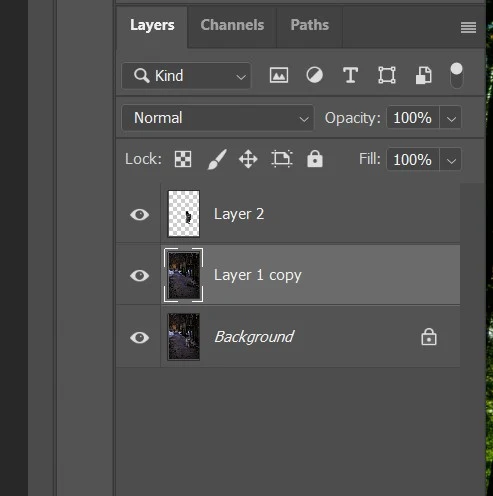
| Слой с выделенным котом |
А вы в курсе, что можно быстро выделять объект через Select -> Subject?

|
| Теперь нам нужно на исходном кадре избавиться от
изображения кота |
Это делается, чтобы не сохраненное изображение кота, при размытии фона, не проявилось по
краям "резкого" котика.
 |
| Выделяем слой фона и выбираем Edit -> Content Aware
Fit... |
 |
| Получается грубо, но для урока сойдет |
 |
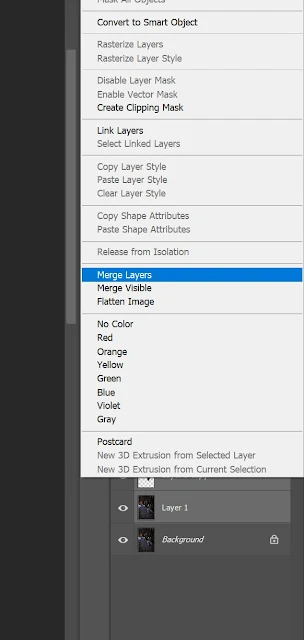
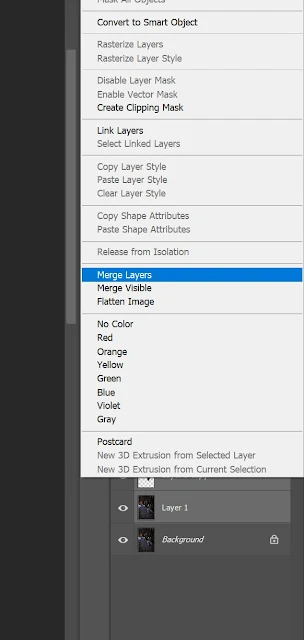
| Теперь объединяем фоновый слой и слой с закрашенным
котом. Выделяем два слоя и выбираем пункт Merge Layers |
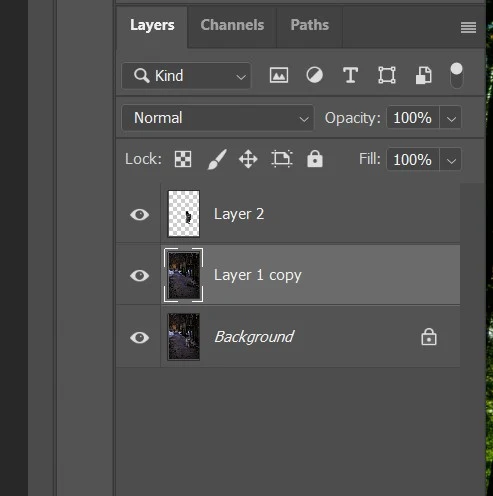
 |
| Объединенные два слоя |
Приступаем к размытию. Все процедуры до этого нужны были, чтобы кот оставался в фокусе.
 |
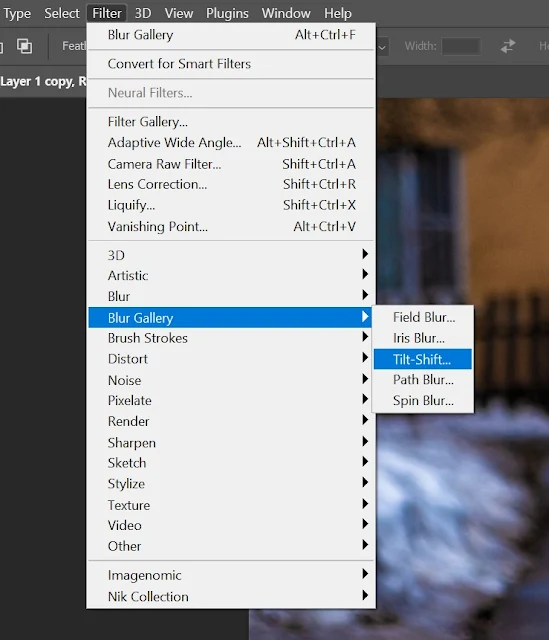
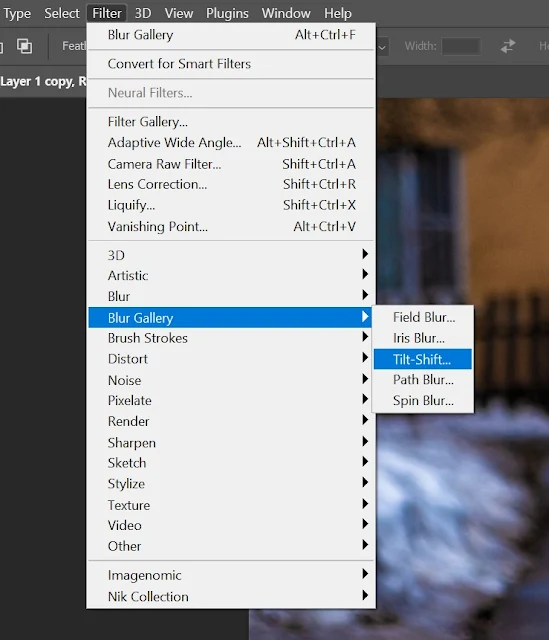
| Я выбираю Filter - > Blur Gallery - > Tilt-Shift...
|
Хотя на самом деле это может быть любой фильтр, не только размытие. При этом Изображение
кота будет всегда в фокусе.
 |
| На данном примере есть ошибки, но цель урока показать
принцип как работать и на что нажимать |
Штамп и перспектива
Я часто фотографирую архитектуру, как в благополучных районах, так и не очень. Так вот в
последних не редко можно встретить надписи на стенах, что рекламируют не очень полезные товары. Такие надписи я
стараюсь удалять.
Зачастую фотография такая, что надписи или нежелательные объекты далеко не под прямым
углом к объективу — под углом.
 |
| Попробуем, для примера удалить эту ржавую табличку |
 |
| Классическим штампом получается не очень, хоть и для
фотографии с большим разрешением, которая потом будет уменьшена и сойдет |
Но можно сделать лучше. Перед нами стена под углом, поэтому штампом лучше работать под
таким же углом, как смотрим, для этого нам поможет инструмент "Исправление перспективы" (Vanishing Point)
 |
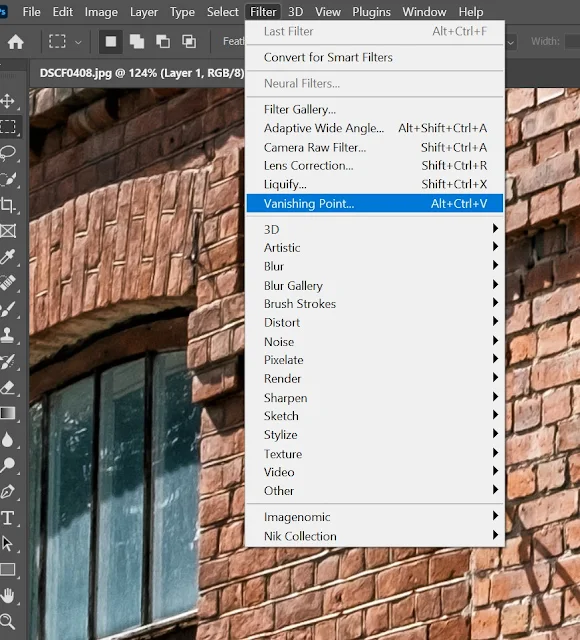
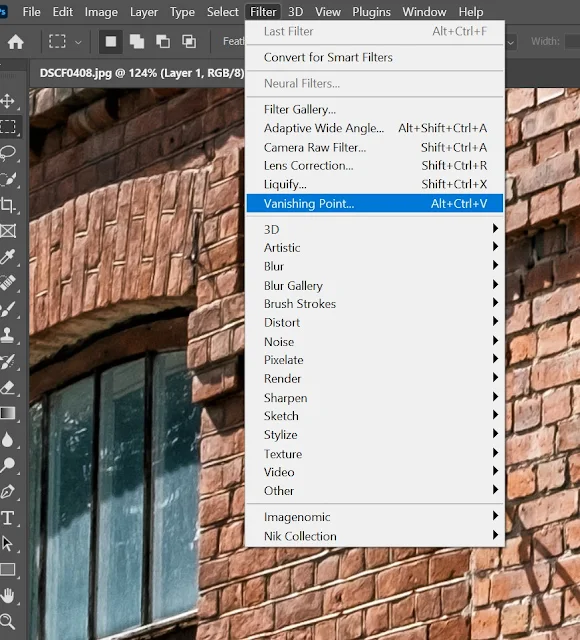
| Выбираем Filter -> Vanishing Point |
Далее выделяем плоскость: вертикали это углы кладки, горизонтали — это линии кладки
кирпича.
 |
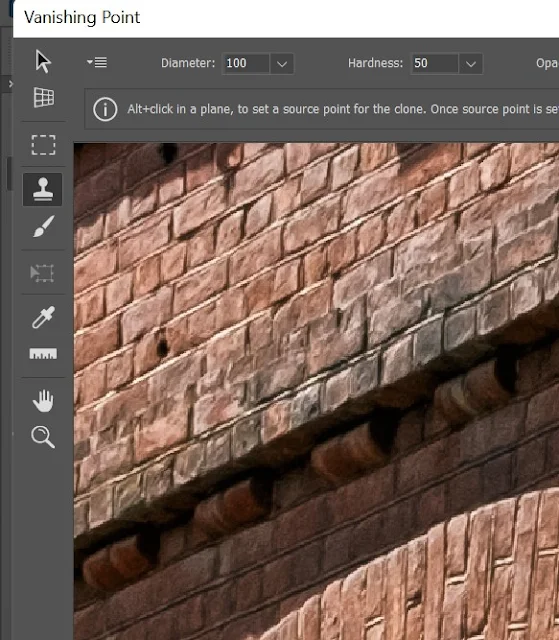
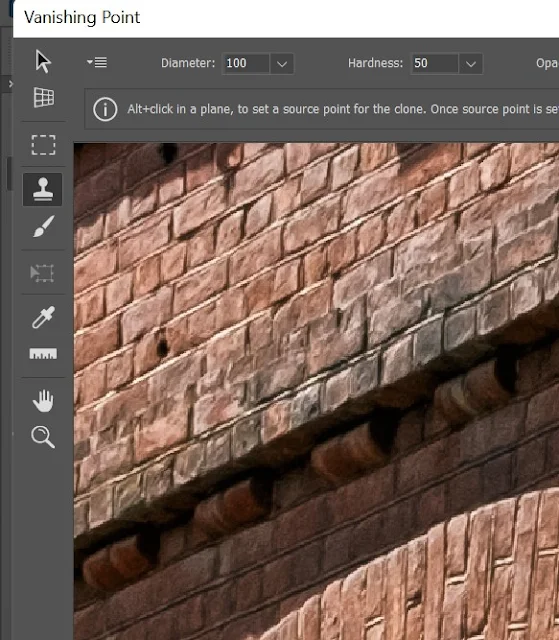
| Сетка поверхности плохо видна, она синяя |
 |
| Теперь выбираем Штамп |
 |
| И работаем как обычным штампом |
Получается чуть аккуратнее.
Горячие клавиши
В любом редакторе очень выручает знание базовых наборов горячих клавиш, они значительно
упрощают работу, позволяя некоторые моменты довести до бессознательного автоматизма. И Photoshop конечно не
исключение.
Я приведу список уже известных комбинаций, конечно я их все и сам не знаю, но некоторые
вам советую запомнить.
Выбор инструментов:
- B – кисть
- E – ластик
- H или зажатый Пробел – рука
- L – лассо
- M – выделение
- P – перо
- T – текст
- V – перемещение
- J - восстанавливающая кисть
- I - пипетка (выбор цвета)
- Z - масштаб
- X - поменять цвет местами
Но при работе с инструментами следует учесть, что выберется только один из инструментов.
Например, под кистью подразумевается не только классическая кисть, но и карандаш и микширующая кисть.
Работа со слоями:
- Shift + Ctrl + N – создать новый слой
- Ctrl + J – создать копию слоя
- Shift + Ctrl + J – создать слой методом вырезания
- Ctrl + E – объединить слой с нижним слоем
- Shift + Ctrl + E – объединить видимые слои
- Alt + Ctrl + Shift + E - объединить все видимые слои в новый
Выделение
- Ctrl + A – выделить все
- Ctrl + D – сбросить выделение
- Shift + Ctrl + D – вернуть выделение
- Shift + Ctrl + I – инвертировать выделение
- зажатая клавиша Alt + выделение – исключить часть выделенной области
- зажатая клавиша Shift + выделение – добавить новую область к уже выделенной
Коррекция изображений
- Ctrl + L – открыть окно «Уровни»
- Ctrl + M – открыть окно «Кривые»
- Ctrl + B – открыть окно «Цветовой баланс»
- Ctrl + U – открыть окно «Цветовой тон / Насыщенность»
- Ctrl + Shift + U – обесцветить изображение
- Ctrl + Alt + I – открыть окно «Размер изображения»
- Ctrl + T – перейти в режим свободного трансформирования
- Ctrl + Alt + G – создать или отменить обтравочную маску
Кисти
- Зажатая Alt + Зажатая правая кнопка мыши + движение мыши по горизонтали — размер кисти
- Зажатая Alt + Зажатая правая кнопка мыши + движение мыши по вертикали — мягкость кисти
Переключение между вкладками
- Зажатая Ctrl + Shift + Tab — переключение между вкладками по направлению влево
- Зажатая Ctrl + Tab — переключение между вкладками по направлению вправо
Удаляем надписи и водяные знаки
Воровство чужих изображений я осуждаю и данное пособие нельзя расценивать, как
руководство к действию. Однако в данном уроке я покажу любопытный метод, который поможет удалять различный мусор с
фотографии. Кстати, е меня есть инструкция, как создать свой
водяной знак и разместить на фотографиях в автоматическом режиме.
Удалять мы будем именно водяной знак, потому как они, как правило, полупрозрачны и
соответственно менее контрастны с фоном. А это значит, что автоматика фотошопа может не слишком корректно их
выделять и выявлять.
 |
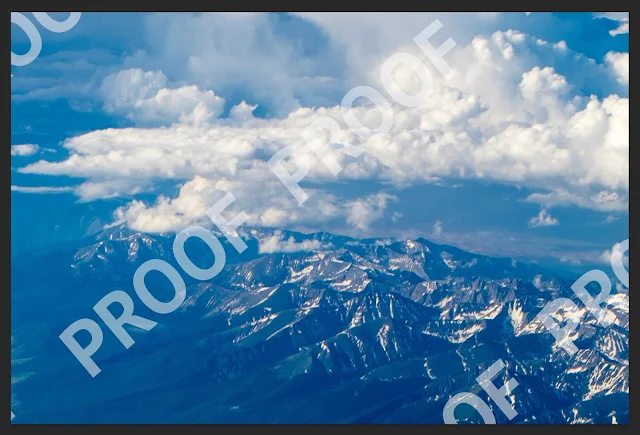
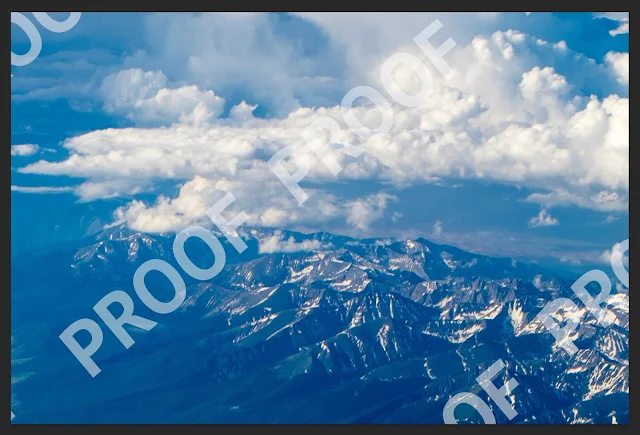
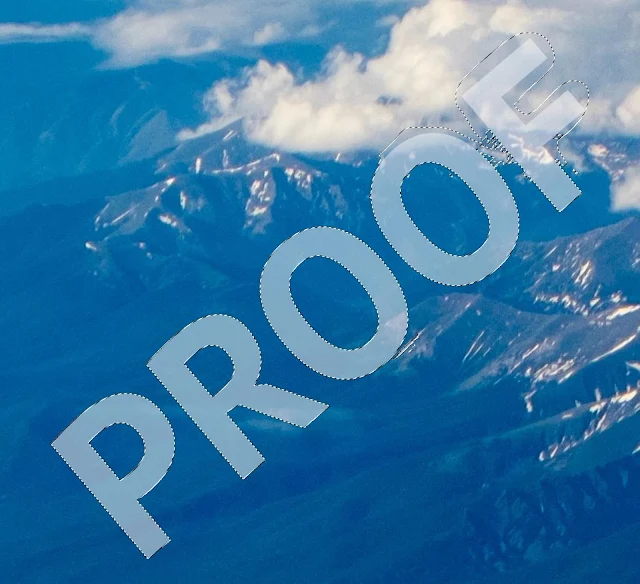
| Это фрагмент первой попавшейся мне картинки в интернете с
водяным знаком |
Данный урок будет состоять из двух частей. У нас есть водяной знак, который довольно
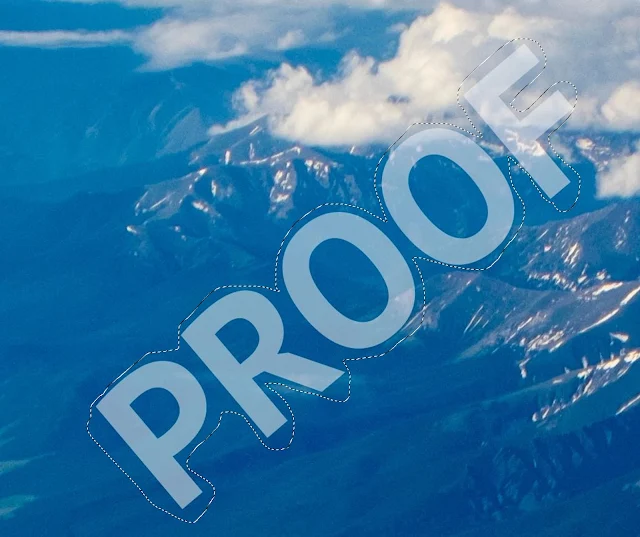
высококонтрастный и менее (в облаках). Принципы одинаковые, разве что с облаками чуть больше придется повозиться.
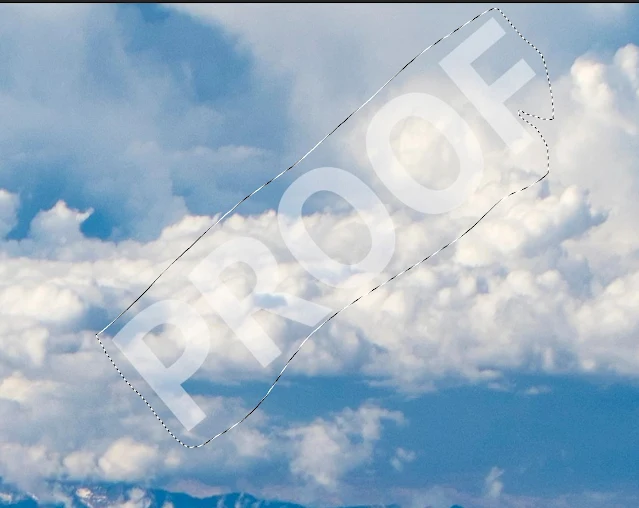
 |
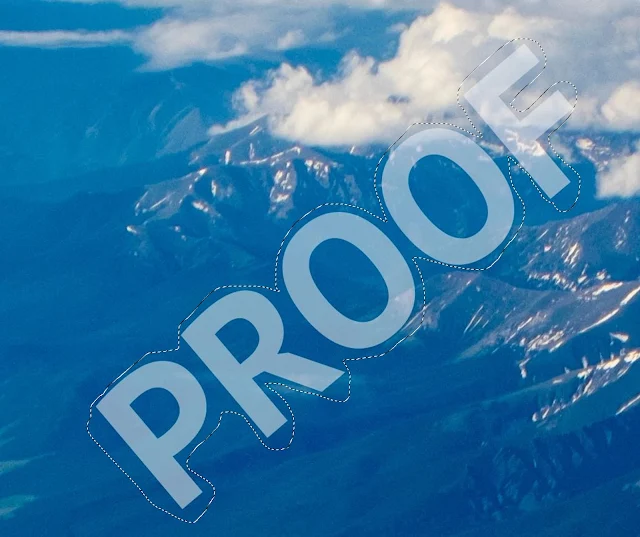
| Лассо, горячая клавиша L, выделяем надпись |
 |
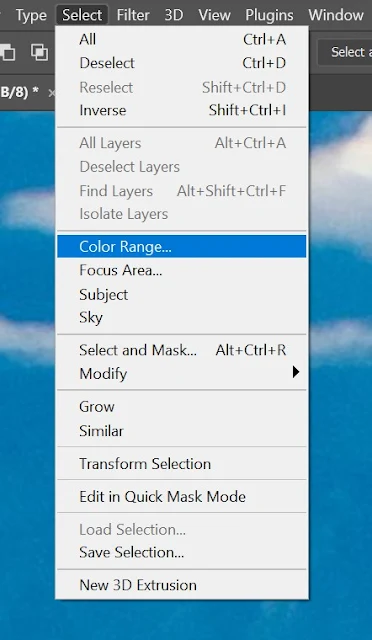
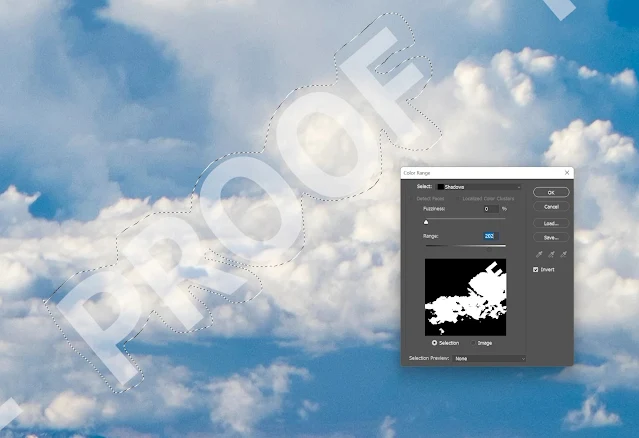
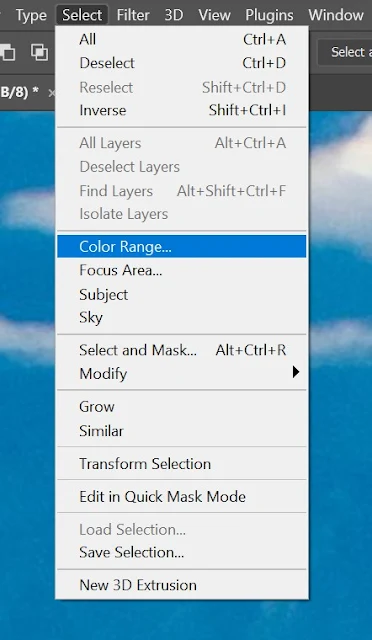
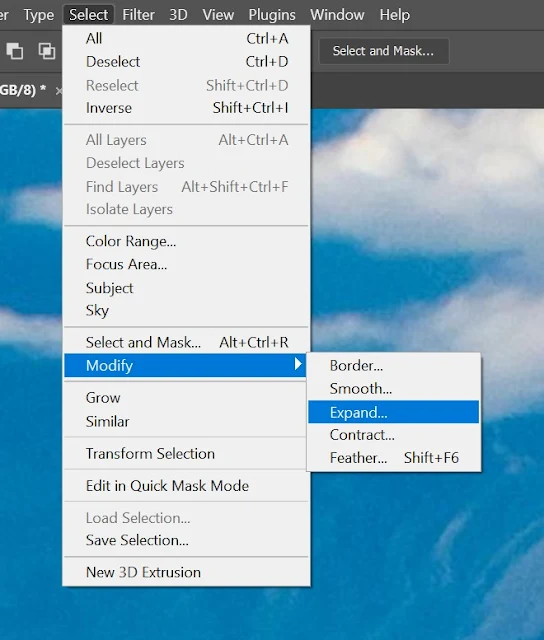
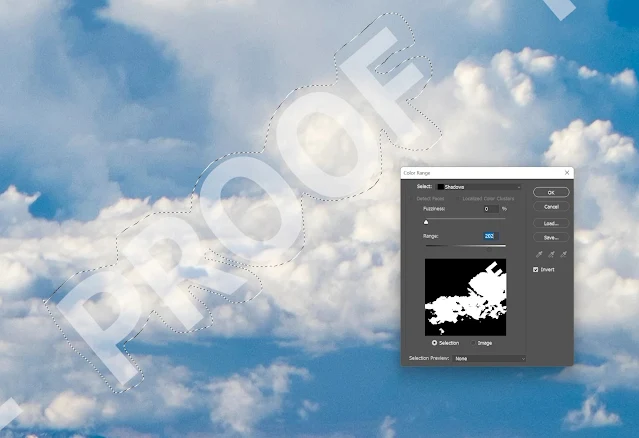
| Выбираем пункт Select -> Color Range... |
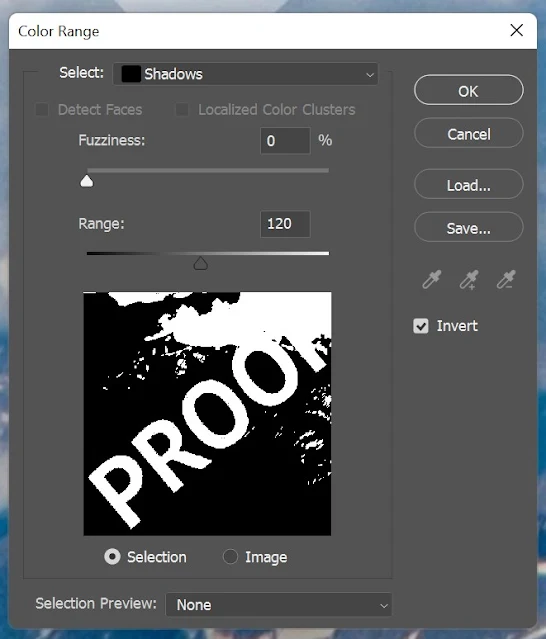
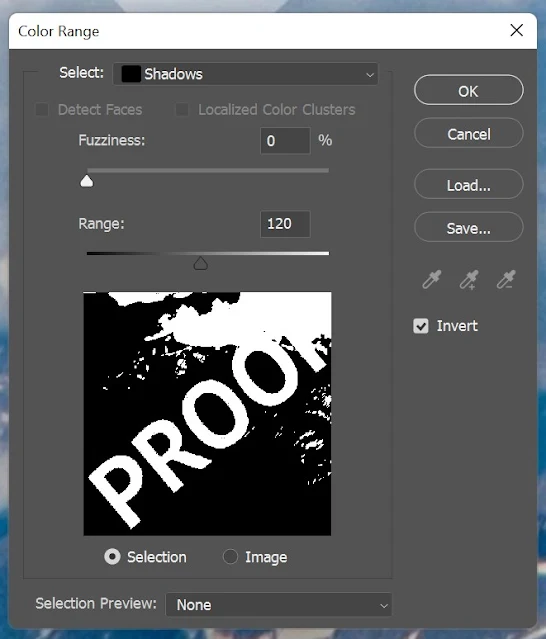
В выпадающем списке выбираем Shadows, ползунок Fuzziness выдвигаем влево
до упора, а ползунком Range ищем позицию, так чтобы наша надпись была отчетливо видна.
 |
| Белым цветом отмечена область, которая будет выделена
|
 |
| Довольно точно выделена надпись, только буква F не очень,
но это потому что облака помешали |
Этим инструментом мы наше грубое выделение оптимизировали. Это необходимо, для того
чтобы фотошопу предоставить как можно больше информации, вокруг надписи, когда мы будем удалять водяной знак.
 |
| Букву F подравняем с помощью инструмента Лассо |
Немного расширим область выделения, чтобы исключить неполное выделение надписи.
 |
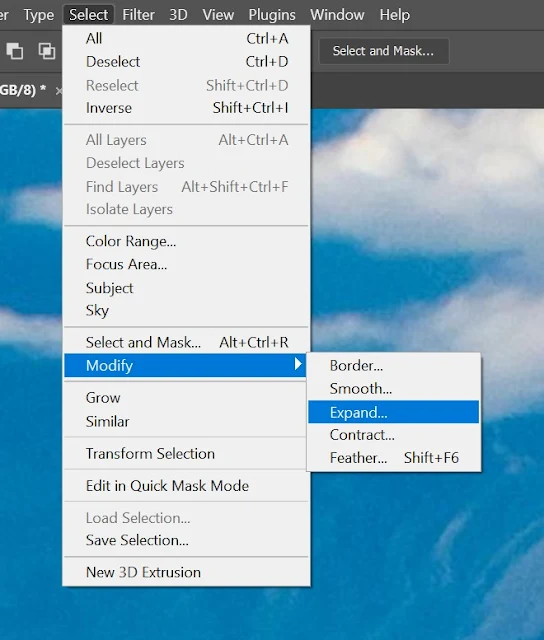
| Для этого выбираем Select -> Modify ->
Expand... |
Более или менее область водяного знака выделили, осталось его залить.
 |
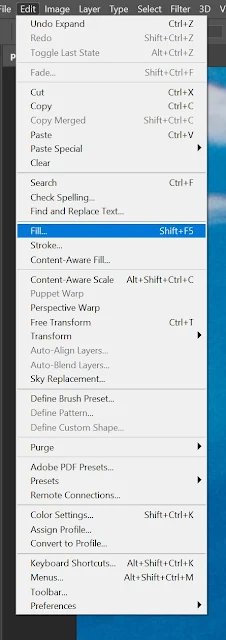
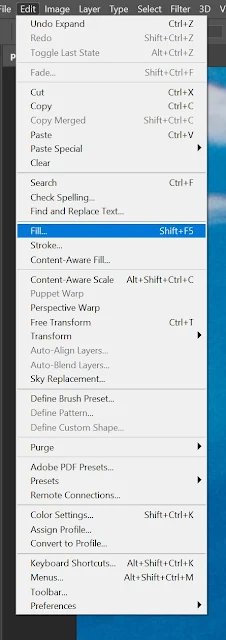
| Выбираем Edit -> Fill... |
 |
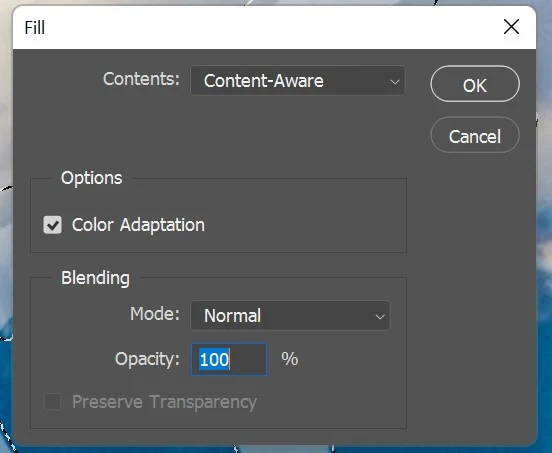
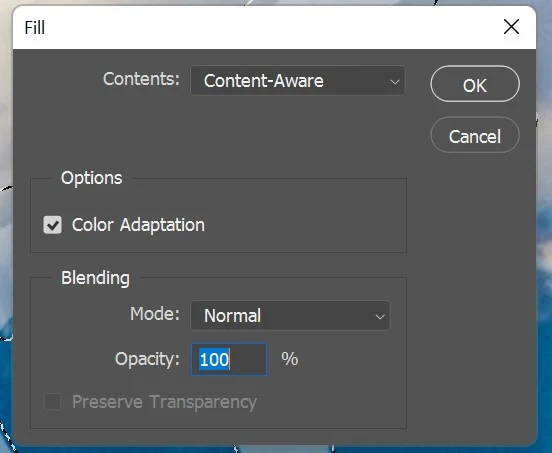
| В окне выбираем Content-Aware и нажимаем Ok |
 |
| Выделенная область залита контентом вокруг выделения |
 |
| Убираем выделение и убеждаемся, что все хорошо |
 |
| С этим водяным знаком будет чуть сложнее, потому как его
сложно отделить от облаков |
 |
| Выделяем Лассо надпись |
 |
| Тут мы видим в чем сложность, очень не четко надпись
выделяется |
 |
| Сложность здесь заключается в том, что нам нужно будет
чуть больше уделить время на выделения надписи в ручном режиме |
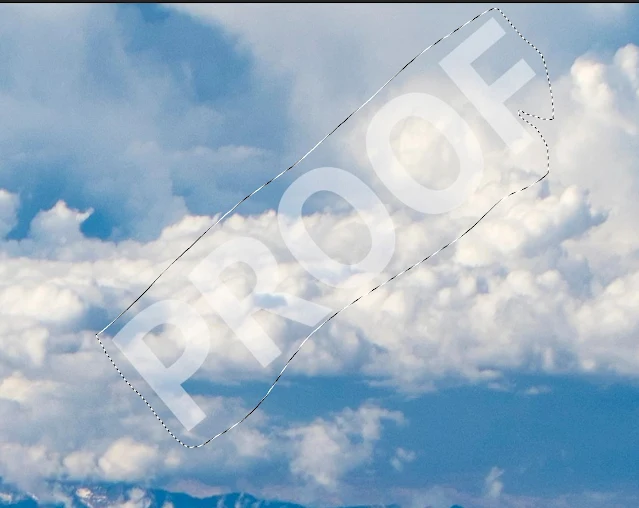
 |
| Примерно так |
 |
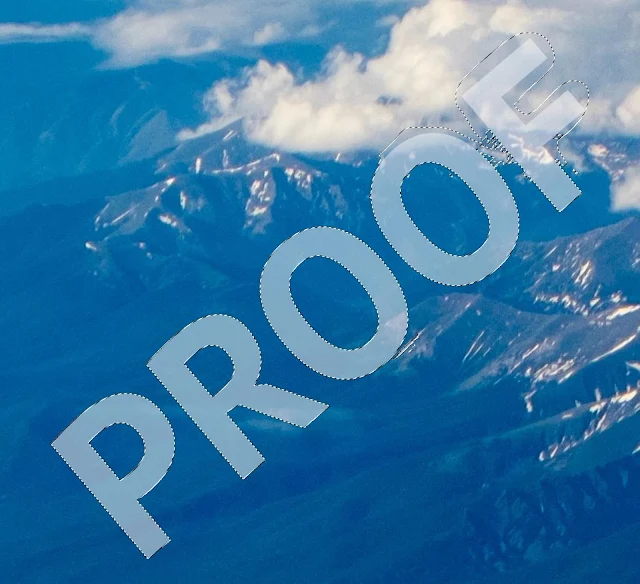
| Повторяем заливку с учетом содержимого |

|
| Для демонстрации результата я удалил все надписи,
получилось отлично |
Как отменить действие
Почему-то зачастую в Photoshop народ, чтобы отменить действие использует классическую
комбинацию Ctrl + Z, однако есть гораздо более удобный инструмент в самом фотошопе и о котором мало кто знает.
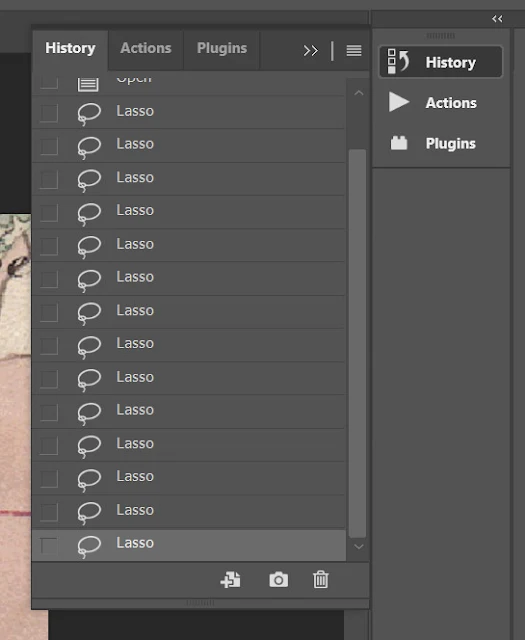
 |
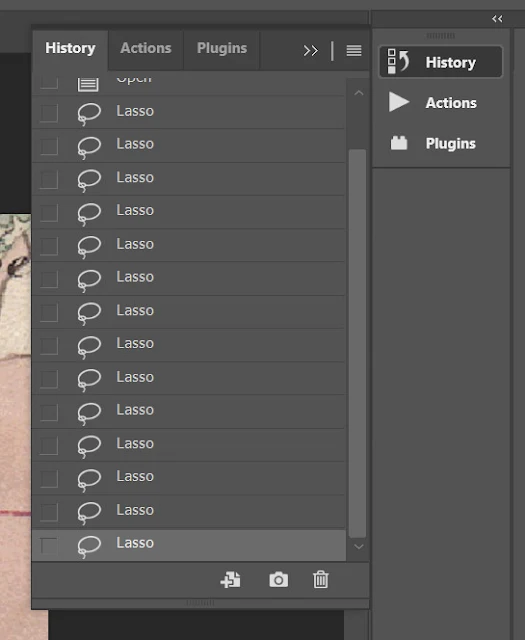
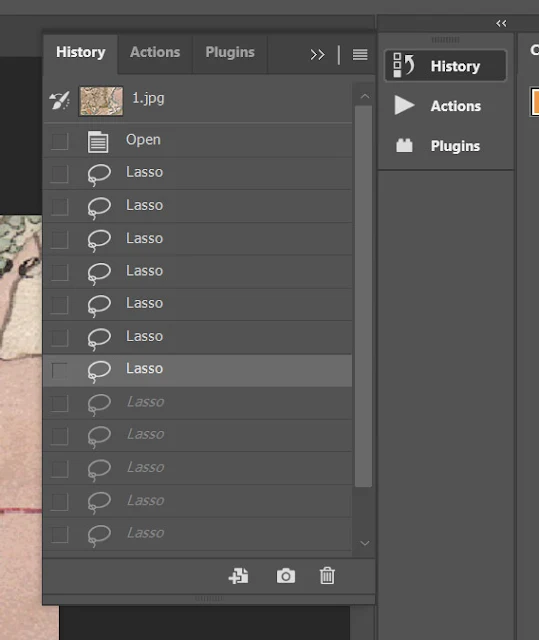
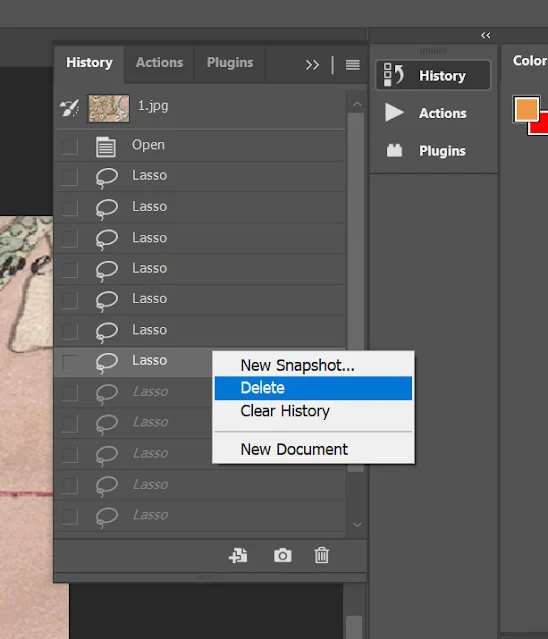
| Это вкладка История (History) |
 |
| Здесь отображены все ваши последние действия и кликнув на
которые, вы из можете посмотреть |
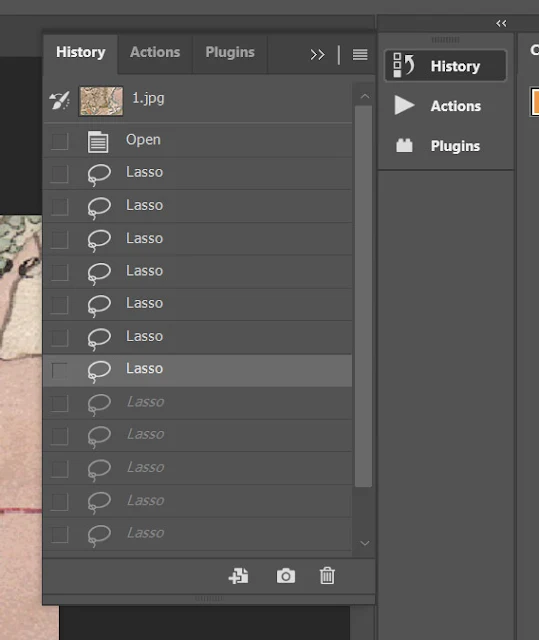
 |
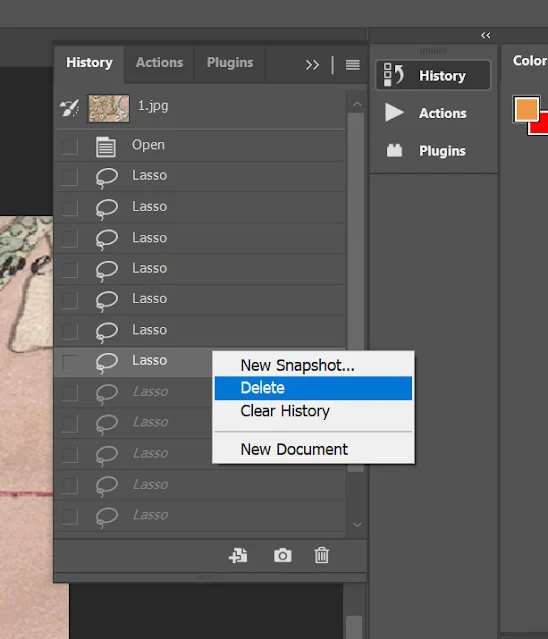
| Так же здесь же можно и отменить действия, только
помните, что удаляя свое действие, вы удаляете все последующие за ним |
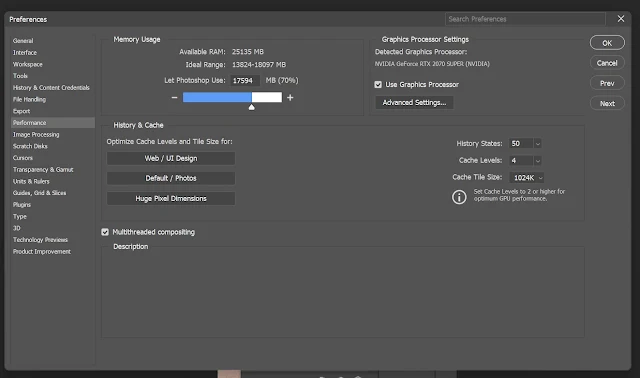
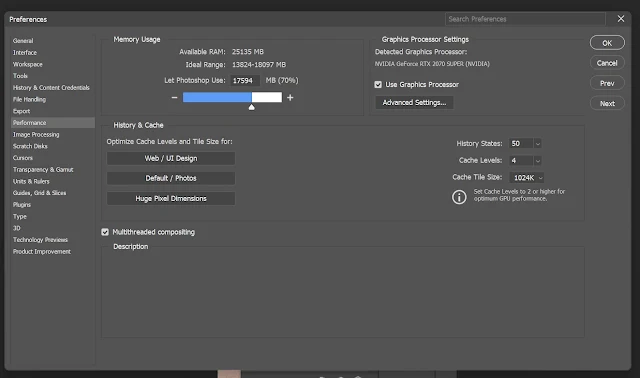
Количество записей в Истории можно отрегулировать в Edit -> Preferences ->
Perfomance
 |
| Поле History States |
Предварительная настройки после установки
Не часто приходится переустанавливать Photoshop и каждый раз вспомиаю как и где
что настроить, чтобы все было настроео как прежде, пришлов время зафиксировать, чтобы не искать в интернете эта
разроненную информацию/
Прежде всего настриваем цветовые профили и смешения цветов, чтобы везде все было
одинаково. Если мы этого не сделаем, что то что мы видим в Photoshop будет отличаться в JPEG
 |
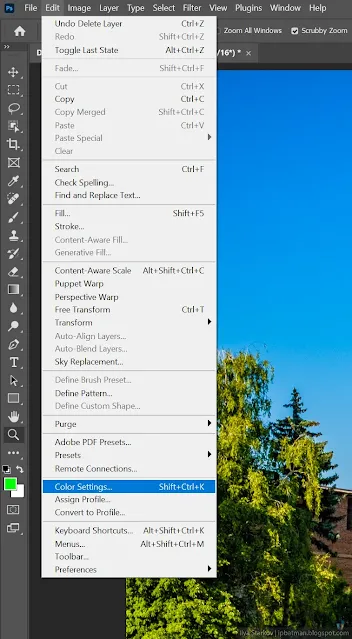
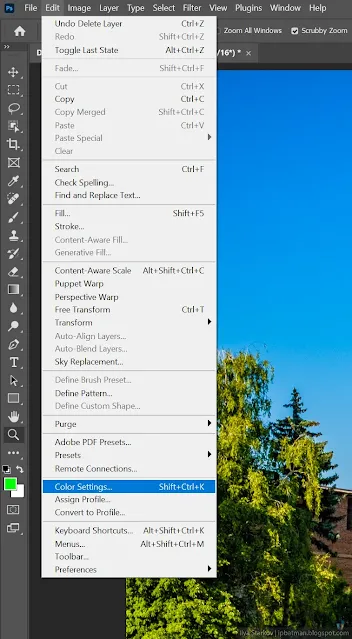
| Идем в настройки цветов Edit -> Color
Settings... |
Выставляем все как на картинке и не забываем про Bland GRB Color Usong Gamma
 |
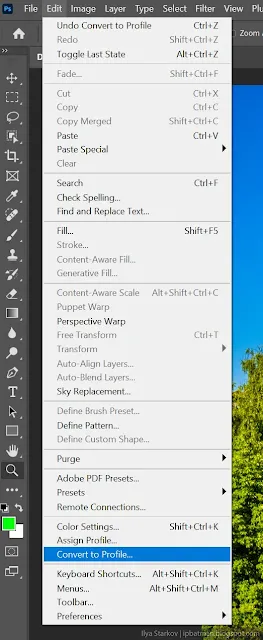
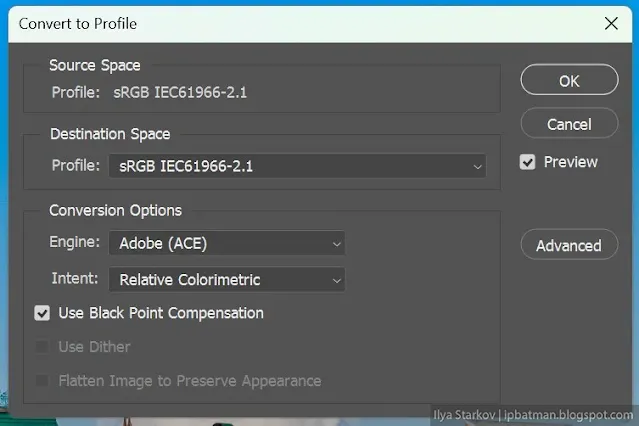
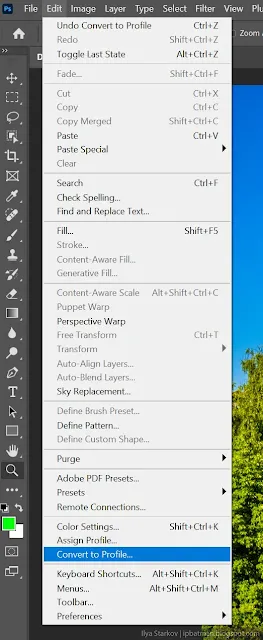
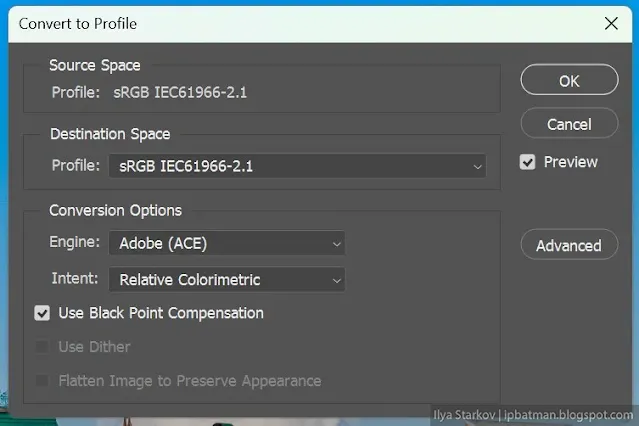
| Далее Edit -> Convert to Profile... |
 |
| Выбираем профиль sRGB |
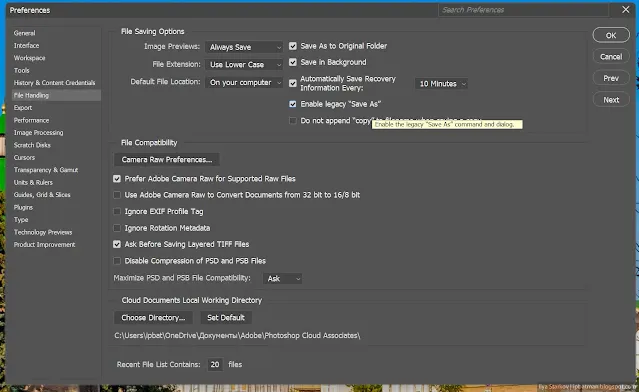
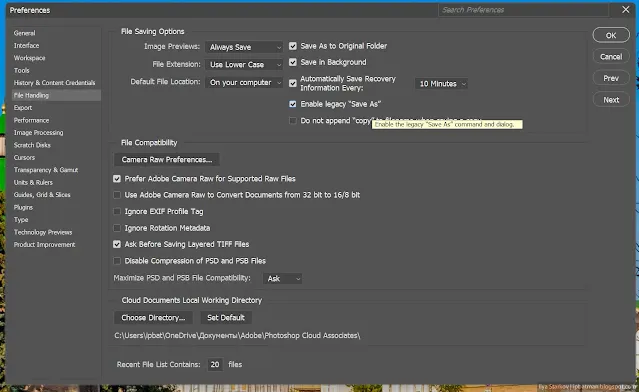
Чтобы меню сохранения было в привычном виде идем в Edit -> Preference -> File
Handing
 |
| Выбираем Enable legacy "Save as" |
Удаление следов пыли
Надо чаще чистить обеъктив и стекла. Но со временем пыль попадает внтрь объектива и
вычистить грязь оттуда уже совсем проблематично. Следы пыли на объективе проявляются в виде размытых круглых пятен
(чаще всего круглых) на монотонных областях: например участок голубого неба.
 |
| Здесь вы, скорее всего, этот дефект не видите, но он
есть, тут нужна насмотренность |
В чем проблема? Если вы состредоточены, то все дефекты увидите, но если вы обрабатываете
большое количество фотографий, то со временем ваша внимательность падает. И конечно, что-то можно пропустить.
Поэтому нужен инструмент, который нам поможет выявить эти артефакты.
 |
| Для этого к рабочему слою применим слой кривые с такой
формой |
 |
| Видите по центру? |
 |
| Далее переходите на рабочий слой и удаляете дефект
точечной восстанавливающей кистью или микс-кистью |
К Содержанию


































































































Комментариев нет:
Отправить комментарий